In this tutorial we take a look at how we can build HTML forms to work with back-end systems such as LDAP Directories or databases. We will build a functional form, although at yet we will not link it into PHP, The form being functional will not look to good to start with:
So we will then move on to see how, using CSS, we can quickly transform the form into something a little more visually appealing. Having the style information stored externally to the form also means that we can create branding styles across all of our forms quickly and easily and update them as needed very quickly.
First the HTML form
In the video you will see that we build th HTML page with form to start and then add in the style information later:
<html> <head> <title>Add ldap user</title> <body> <h1>Add User</h1> <hr> <form action = "" method = "post"> <p> Username: <input type="text" id="username"> <br>First Name:</label> <input type ="text" id = "firstname"> <brLast Name:</label> <input type ="text" id = "lastname"> <br><input type="submit" value="submit" > </p> </form> </body> </head> </html>
As you can see this is very basic and as yet does not have a form action, we will add PHP code to this later to enable updates to our directory. But the form is an outline of what we are going to need.
Pimping the form
<html> <head> <link rel = "stylesheet" type = "text/css" href = "stylesheets/stylesheet.css"> <title>Add ldap user</title> <body> <h1>Add User</h1> <hr> <form action = "" method = "post"> <p> <label for="username">Username:</label> <input type="text" class="input" id="username"> <br><label for = "firstname">First Name:</label> <input class = "input" type ="text" id = "firstname"> <br><label for="lastname">Last Name:</label> <input class="input" type ="text" id = "lastname"> <br><label> </label><input type="submit" value="submit" class="button"> </p> </form> </body> </head> </html>
I have highlighted in red the changes that have been added to the form. In the HTML header we link to the stylesheet and then we add label tags to the form, with the use of CSS this means that we will not need tables. The input fields have been defines as a CSS class input and the button of class button. These will be referenced as styles in the CSS sheet. To keep the button inline with the fields we have added a space between the label tags in from of the submit button.
The Stylesheet
The stylesheet defines elements in our web pages, not just forms. So we can create custom styles across all of our webpages and counter against browser defaults with easy to manage settings of our own
* {
color: DarkSlateGray;
}
.input {
border: 1px solid #006;
background: #ffc;
}
.input:hover {
border: 1px solid #f00;
background: #ff6;
}
.button {
border: 1px solid #006;
background: #ccf;
}
.button:hover {
border: 1px solid #f00;
background: #eef;
}
label {
display: block;
width: 150px;
float: left;
margin: 2px 4px 6px 4px;
}
br {
clear: left;
}
Firstly we set all elements that are not explicitly defined to DarkSlateGray. Next we define the style for the class input, an element starting with a dot indicates that we are referencing a class. We set the border and background color here for or text fields. The hover event for the class input comes next and here we set the border and background color for when the mouse is moved over the field. We do the same for the button.
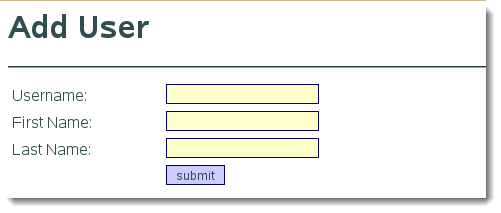
We then see the label element and we set this up with a width of 150px in a block layout, this them means we can have the effect of a table without needing the table itself. Finally we set the properties if the line break tag to make sure it clears all elements to its left.
And there we have it our pimped page. In the next lesson we will look at the PHP to write to LDAP.